Nowadays, we use websites to search for business information and research for work and school activities. Inspect Element is a special feature in Mac that helps all the frontend and UI developers to debug UI errors and to make temporary edits in HTML or CSS scripts. It is more or less a process to check not just the source code but to look at different things on the webpage. i.e., the users can view the media, style sheet, HTML, etc., of the web page. Further, it helps you learn more about elements in the website, which will be useful for you in creating your website. Inspect Element is pre-installed in Google Chrome and Firefox browsers. However, you need to activate the feature if you have Safari Browser on your Mac.
Need to Inspect an Element on MacBook
A lot of times, one would want to use the Inspect Element feature for the following reasons.
- The website designers may use it to check how the changes affect the things on the website.
- Whenever you can’t open the image in the new tab or window, you shall view the inspect element to make changes.
- Marketing people and designers use it to find if the Google Analytics details are working.
- You can remove the specific code to find the set of changes and understand the web page better.
How to Inspect Element on Mac using Safari
1. Open the Safari browser on your Mac.
- If it doesn’t load up, you shall refresh Safari on Mac.
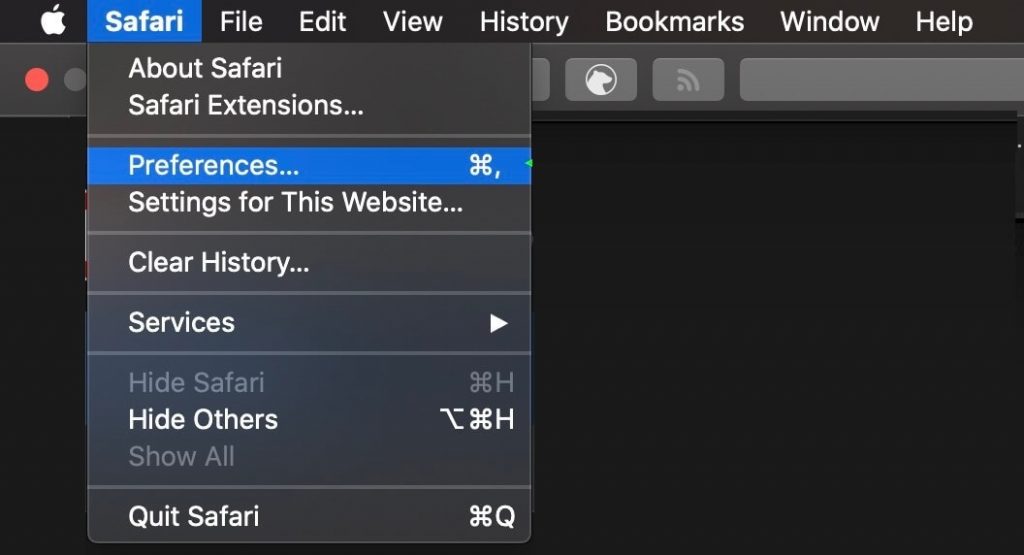
2. Tap the Safari tab on the menu bar and select Preferences when the menu expands.

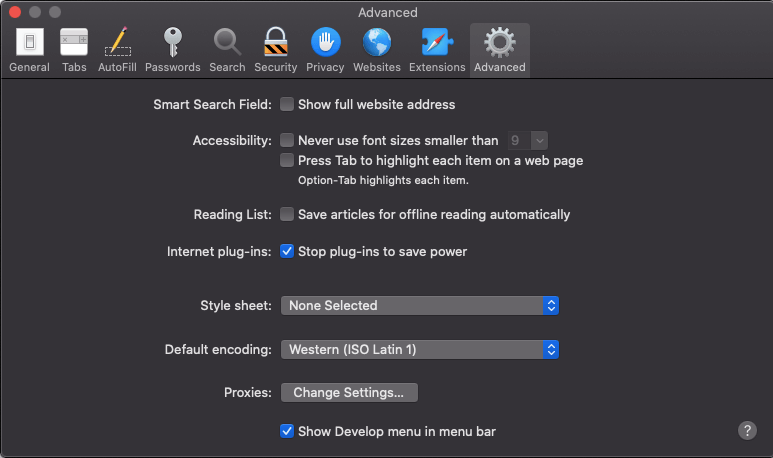
3. Next, click the Advanced tab.

4. Check in the Show Develop menu in the menu bar option in the Advanced section. Now, exit the screen.
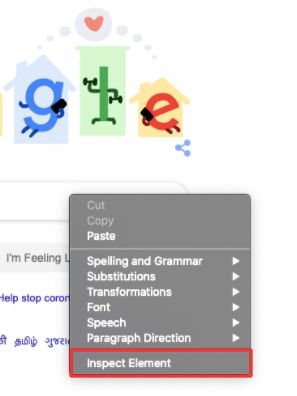
5. When you browse a website, right-click on the item you want to inspect.
6. Select Inspect Element from the menu that appears on the screen.

Important Note: If you can’t inspect on Mac from Safari, then it means you haven’t enabled Show Develop Menu.
7. Finally, you can see the code of the website you have inspected.
How to Inspect Element on Mac in Chrome
1. Open the Chrome browser on your Mac.
2. Navigate to a website.
3. Select the element you want to inspect and right-click on it.
4. Choose Inspect from the menu.
5. Now, you can see the code in the side window on Chrome.
How to Make Website Changes by Inspecting the Element
In case you have changed the default browser on Mac and want to change the website element using Inspect Element, you shall do it using the steps below.
1. Open a web browser on your Mac.
2. Right-click on the item you want to inspect while browsing a website.
3. Select Inspect Element from the menu.
4. Double click on the text in the code to edit the code.
5. If you wish, you can delete it or type a new string of text.
6. Once you type, hit the Enter key on the keyboard.
7. Finally, the code is changed temporarily.
That’s how you can use Inspect Element on MacBook. With this, you shall learn to change the code, and instantly check how the change affects the site. You can get access to the editor, sources, console, and other tools.
Frequently Asked Questions
Yes. You can use Inspect Element on Mac.
You can inspect elements on Mac using the browser that you use. For more details, read the above section thoroughly.
The shortcut to Inspect Element on Mac is to press the Cmd+Option+I. With this, the Inspect Element will open up.
Open the Safari browser and navigate to History >> Show All History, and type on the top corner to check the history that you want.
Click on the Apple icon and choose the System Preferences option. Under that, click Network and choose your connection. Now, you will be able to see the IP address of the Mac.
